Google PageSpeed Insights
Machen Sie den Test!
Ist mein PageSpeed hoch genug?
Ist die Website für mobile Nutzung geeignet? Endlich gibt es für diese höchst subjektiven Fragen eine objektive Antwort, und zwar nicht von irgendwem…
Mit dem Developer Tool Google PageSpeed Insights bekommt man für eine gegebene URL eine Punktzahl zwischen 0 und 100 verpasst – und zwar getrennt nach mobiler und Desktop-Nutzung. Doch PageSpeed Insights kann noch mehr: Es teilt einem mit, für welche Teilbereiche Optimierungsbedarf besteht und gibt konkrete Tipps, wie eine solche Optimierung aussehen sollte.

PageSpeed Insights analysiert Ihre Website
Kostenlos und im Handumdrehen
Gehen Sie doch einfach mal auf https://developers.google.com/speed/pagespeed/insights/ und geben Sie die Adresse Ihrer Website ein – und seien Sie bitte nicht allzu enttäuscht, wenn die Punktezahl speziell im mobilen Bereich niedrig ausfällt. Google ist bei der Punktevergabe ziemlich gnadenlos. Und wenn eine Website nicht speziell für mobile Nutzung optimiert wurde, dürfte es schwer sein, hier aus dem roten Bereich herauszukommen.
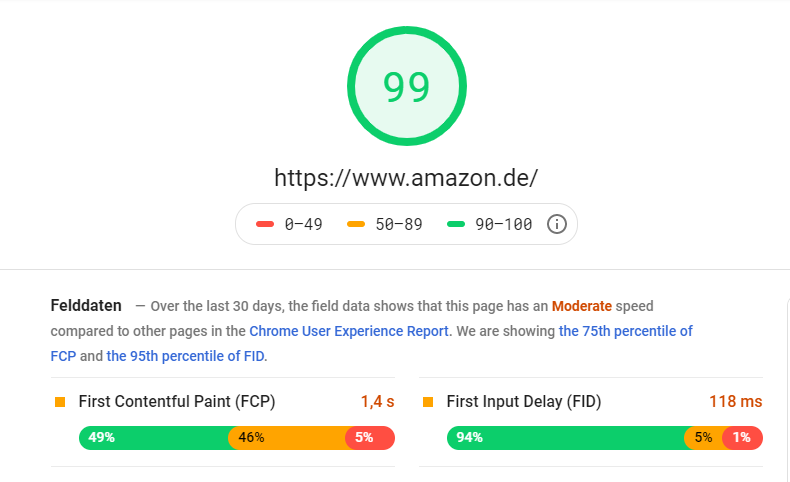
Nachfolgend sehen Sie als Beispiel die Seite https://www.amazon.de/, die bei der Nutzererfahrung auf traumhafte 99 von 100 Punkten im mobilen Bereich kommt:
Wir machen Ihre Website wow!
Wir sind Profis, wenn es um Ihre Website geht. Design, Programmierung, SEO, Support.
Experten für TYPO3
Wollen Sie mehr darüber wissen, wie wir arbeiten?

Unser Newsletter
Pro Quartal versenden wir einen Newsletter, der spannende Neuigkeiten zu den Themen TYPO3, Webdesign, SEO und Trends enthält.

Don’t talk about!
Über 100 Mitarbeiter:innen!
Der FGTCLB: Fünf Agenturen, ein Netzwerk, seit 2017. Wir sind unabhängig, profitieren aber von einem geteilten Pool an Ressourcen und Erfahrung, auch aus gemeinsam realisierten Projekte.
Ein Team
Was haben Sie davon? Ganz einfach, Ihre Projekte werden schneller fertig. Wir gleichen Arbeitsspitzen aus. Und Sie profitieren von mehr Know-how, gerade bei kniffligen Aufgaben.
Pagemachine AG
Solmsstraße 6a
60486 Frankfurt am Main
Tel.: +49 69 260 99 70 30
E-mail: info@pagemachine.de
© PAGEMACHINE AG 2024